-
JS-closure프로그래밍/Js 2021. 1. 15. 11:39
2021-01-15
1.closure
ㄱ.내부함수가 외부함수의 맥락(어휘적환경(lexical 환경))에 접근할 수있는 것을 가르킨다.
ㄴ.함수와 렉시컬(어휘적) 환경의 조합 => 이 환경은 클로저가 생성된 시점의 유효범위 내에 있는 모든 지 역변수로 구성된다.
ㄷ.함수가 생성될 당시의 외부 변수를 기억
ㄹ.내부 함수에서 외부 함수 변수에 접근할 수 있다.
ㅁ.생성 이후에도 계속 접근가능

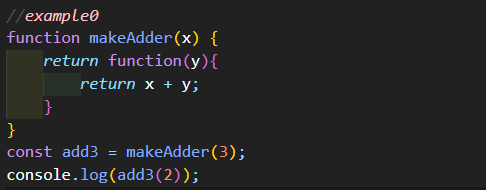
위 사진의 생성되어있는 Lexical 환경을 살펴보자
전역 Lexical 환경 (makeAdder: function, add3: function)
↑(참조)
makeAdder Lexical 환경(x: 3)
↑(참조)
익명함수 Lexical 환경(y: 2)
익명함수Lexical에서부터 전역 Lexical 함수까지 순차적으로 참조한다.

자바스크립트는 함수를 리턴하고, 리턴하는 함수가 클로저를 형성한다
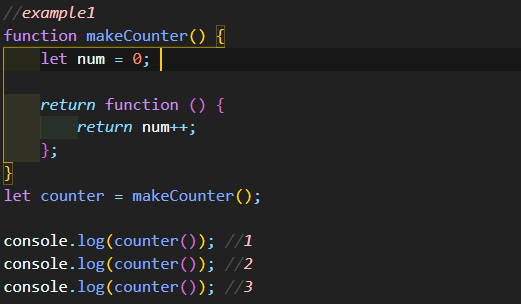
위의 예시에서는 counter에 함수를 리턴해주고 counter()가 클로저를 형성하게 된다.
위에서 counter은 makeCounter()이 실행 될 때 return 값 익명함수(function())인스턴스에 대한 참조이다.
익명함수는 지역변수 num이 있는 lexical 환경에 대한 참조를 유지한다.

add3, add5 둘다 클로저이다.
같은 함수(makeAdder(x))를 공유하지만 서로다른 lexical 환경을 저장 한다(함수 makeAdder이 실행될때마다).

increment, decrement, value 이 세개의 함수는 같은 Lexical을 공유 하고 있다.
클로저를 이용함으로써 다른 언어(예를 들어 java)의 private으로 선언하는 기능을 흉내낼 수 있다.
=> privateCouner와 changeBy에 익명함수 외부에서 직접 접근 할 수 없다.
'프로그래밍 > Js' 카테고리의 다른 글
Javascript-타입 (0) 2021.02.12 JS-this, call, apply, bind (0) 2021.01.17 JS-arguments, Rest parameters, Spread syntax (0) 2021.01.14 Js-구조분해 할당 (0) 2021.01.14 Class vs Object (0) 2020.08.03